Abstract
Posti carini è un blog personale in cui scrivo recensioni dei locali che ho frequentato, con lo scopo di creare un archivio e uno spazio di condivisione con chi mi leggerà.
Un sito del genere in Italia manca: si inserisce a metà tra i blog di viaggio e le rivista musicale. È, insomma, un corollario di esperienze a tema musicale che mi permette sia di esprimermi liberamente, sia di far conoscere nuove realtà a chi cerca nuovi posti dove ascoltare la musica.
Il target è giovane, nella fascia d’età tra i 20 e i 30, appassionato di concerti e dj-set, con gusti musicali affini ai miei (cantautorato italiano, techno, musica elettronica, musica indipendente.)
Project management plan
Benchmarking
Obiettivi
L’obiettivo, con questo blog, è principalmente, quello di creare uno spazio di condivisione delle mie esperienze che mi possa permettere di mettermi in contatto con persone che hanno gusti e preferenze simili alle mie.
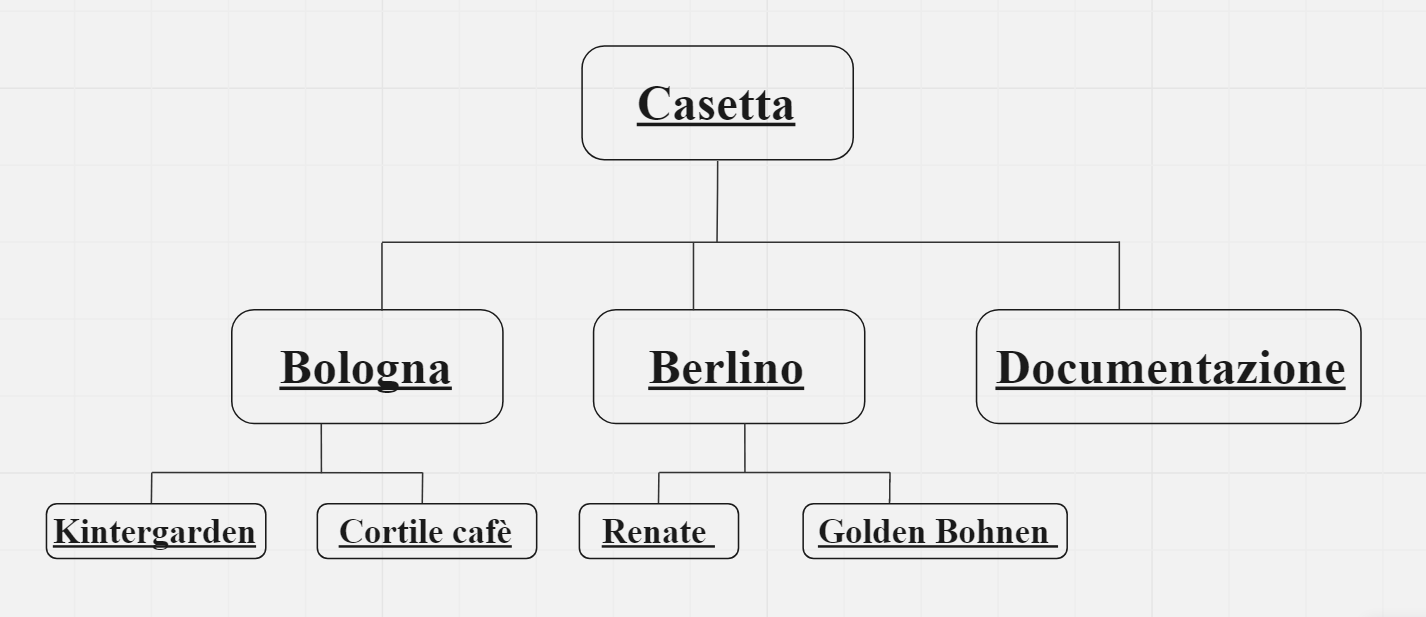
Un secondo obiettivo è di renderlo una sorta di guida, un insieme di consigli per chi cerca posti nuovi dove ascoltare musica. Per questo motivo ho strutturato l’architettura del sito dividendo gli articoli prima per luogo e, poi, per locale, in modo da renderne la consultazione veloce e mirata.
Insomma, l’idea è quella di farne una vera e propria estensione del racconto che si fa agli amici quando si torna da una vacanza: raccontare ciò che si è fatto e raccomandare o meno di visitare quei posti.
Target utente
Il sito è pensato per fascia di giovani adulti, tra i 20 e i 30, a cui piace frequentare locali dove ascoltare musica, live e non (che non siano la tipica discoteca).
Competitors
Per la mia tipologia di sito non esiste un diretto competitor, quindi, c’è più che altro una convergenza di due diverse tipologie di prodotti: il blog di viaggio e la rivista a tema musicale.
- Rockit: è uno dei principali magazine online a tema musica. Manca, però, una sezione dedicata ai luoghi dove ascoltarla e, essendo un giornale, ha uno stampo meno personalistico e più professionale nella stesura degli articoli.
- Dooit.it: una rivista a tema turistico. Al contrario della sopracitata, ha un’impronta molto autobiografica ma spazia in tutti gli ambiti possibili (sport, cultura, cibo), senza avere una specifica tematica come focus.
- Turista di mestiere: un blog personale, come quello che ho sviluppato io, che racconta, dividendo per macro e micro aree le proprie esperienze di viaggio. Anche questo, però, si concentra nel racconto dei loghi in tutte le loro attrazioni e non solo sulla musica.
Architettura e layout
Architettura

Wireframe
Wireframe di Casetta

Wireframe dei luoghi

Wireframe dei locali

Wireframe della documentazione

Look and feel
Wireframe di Casetta

Wireframe dei luoghi

Wireframe dei locali

Wireframe della documentazione

Il font utilizzato è Playfair Display, uno di tipo Serif, perchè più facile e scorrevole da leggere.
Ispirandomi alla scelta di Rockit ho scelto solo tre colori principali: giallo (#ffff00), il nero e grigio chiaro (#F4F2F2). Più altre scale di grigio per il riquadro dei contatti e il testo del footer (#d3d3d3 & #808080).
Ho scelto di sostituire il grigio con il bianco per evitare di affaticare eccessivamente la vista (è più luminoso degli altri colori e tende a stancare se osservato per tempi prolungati) ma anche per legare l'estetica del sito a quella dei vecchi giornali (ripresa anche dal font così aggraziato.)
Il logo l'ho disegnato io e rappresenta una versione molto stilizzata del mio primo piano.
Ho arrototondato tutti gli spigoli, sia dei contorni che delle fotografie (anche il logo è circolare), creando una coerenza visiva che rendesse il sito più armonico e piacevole da guardare.
Infine, ho deciso di utilizzare anche foto mie per rafforzare la forte componente autobiografica del blog. In più è anche un modo per dare un'idea più realistica dei luoghi, una rappresentazione meno costruita delle foto professionali che si possono trovare su internet.
Strumenti e linguaggi utilizzati
- Visual Studio Code: Programmazione html e css.
- Google fonts: per il font che ho utilizzato.
- Miro: Disegno architettura.
- W3 school: per stringhe di codice che non conoscevo
- Balsamiq: Disegno del wireframe.
- App note android: disegno a mano del logo.
- Bootstrap: stringhe di codice per responsiveness e divisione in colonna dei contenuti.
- Fontawesome: per icone di Instagram e mail.
- Canva: per la produzione grafica.
Communication strategy
Background
Come già accennato non esistono dei diretti competitor per il mio sito, però si interseca con due diverse tipologie di contenuti dalle quali è utile prendere ispirazione.
Da un lato Rockit , per quanto non si occupi di recensire locali musicali, è molto interessante da osservare nelle scelte grafiche, che lo rendono visivamente armonioso e, quindi, piacevole e scorrevole da leggere.
- I colori utilizzati sono solo tre e si ripetono: bianco, nero e verde;
- Anche le forme rimangono coerenti: si prediligono angoli arrotondati, che rimandano anche allo stile del logo
- Gli articoli sono formati da paragrafi molto brevi e intervallati da immagini
Dagli altri due competitor, Turista per caso e Dooit.it , invece, riprendo, prima di tutto, l’architettura del percorso utente che ne permette una consultazione intuitiva e veloce, e, poi, lo stile informale l’impronta autobiografica degli articoli.
Obiettivi comunicativi
Ho deciso di pormi un obiettivo a livello di engagement, perché in un sito del genere, personale e con un focus così specifico, non è tanto importante il numero di visite quanto avere un utenza, pure ristretta, ma che è attiva.
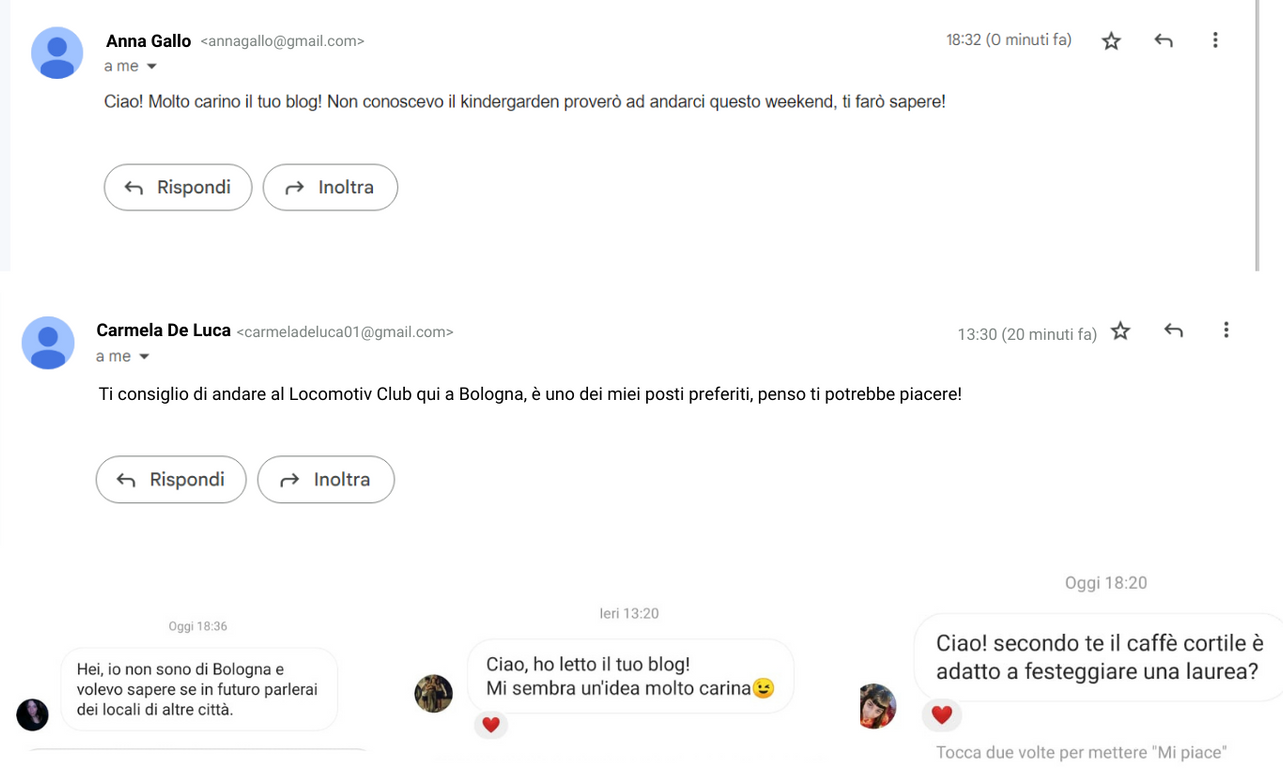
Anche perché, parte integrante dell’esperienza di avere un blog è proprio confrontarsi con chi ti legge. Dunque, alla fine di ogni articolo inviterò gli utenti a scrivermi (per mail o su Instagram) per dirmi la loro opinione.
[Questo come alternativa ad una sezione commenti che ancora non riesco a programmare ma che riuscirebbe al meglio a creare uno spazio di scambio, non solo con me ma anche tra i lettori.]
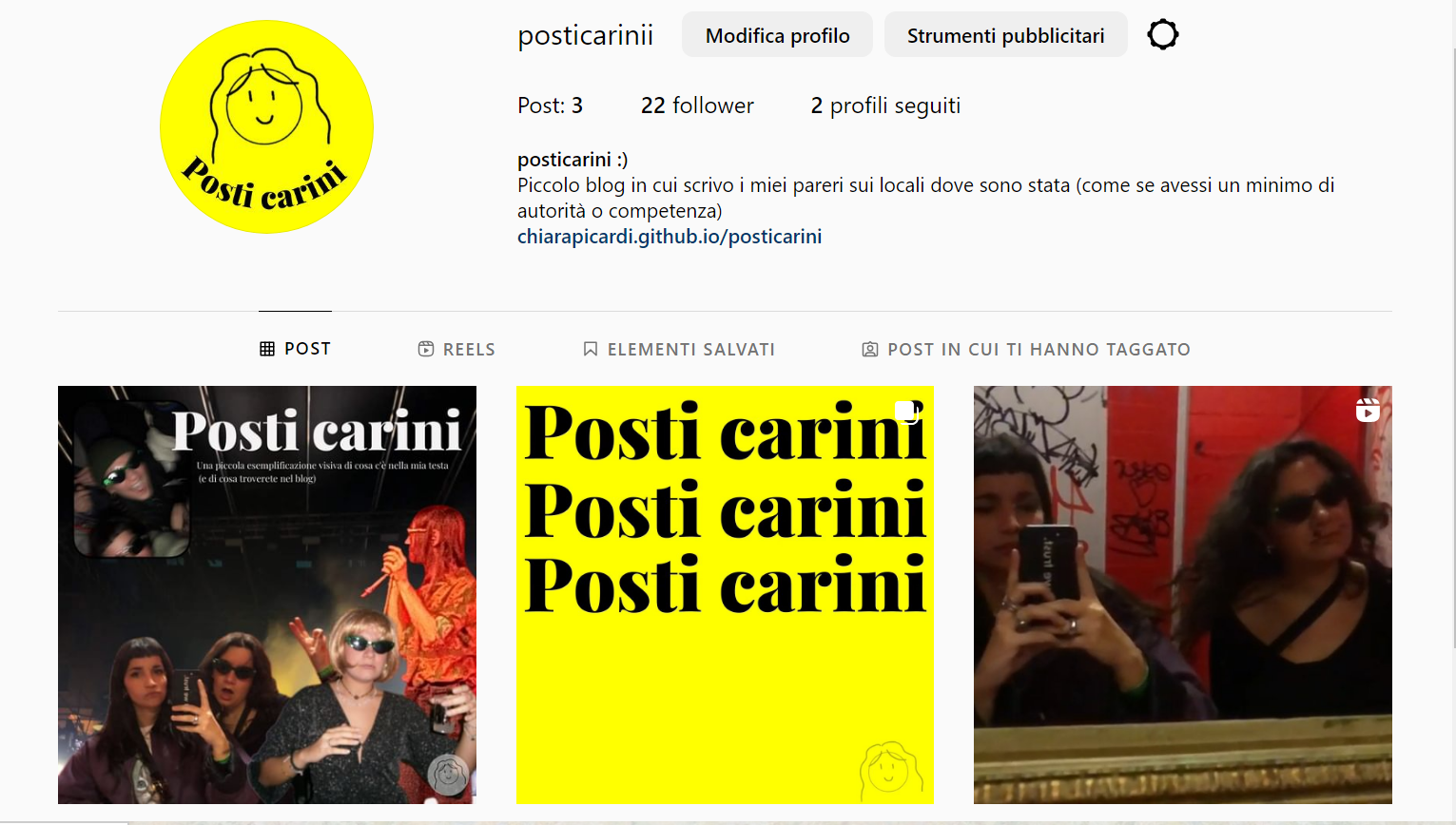
- 20 follower su Instagram
- 5 messaggi o su Instagram o nella mail collegata
- 50 visite al sito
Target audience e messaggio
Il target utente, data l’impronta fortemente personale del progetto è pensato per essere piuttosto simile e a me: solo a un’utente che mi assomiglia può interessare il mio parere, perché penserebbe e farebbe più o meno le stesse cose.
Dunque, il blog si rivolge a un giovane adulto tra i 20 e i 30 anni a cui piace ascoltare la musica dal vivo e ballare in locali che non siano strettamente la classica discoteca. È appassionato di cantautorato italiano, musica elettronica e techno.
Dato che le attività di cui parlo sono cose che ho fatto, e che mi posso permettere, è anche un tipo di utente (e infatti è giovane) che non può e non vuole spendere troppo per divertirsi.
Promozione
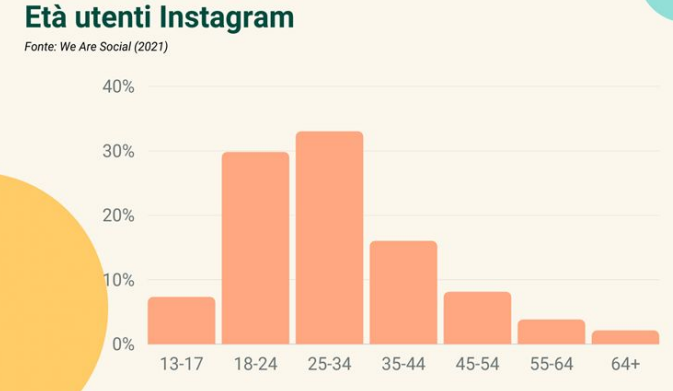
Il mio pubblico è giovane dunque la comunicazione più efficace è attraverso i social network, specificamente Instagram ( @posticarinii ).
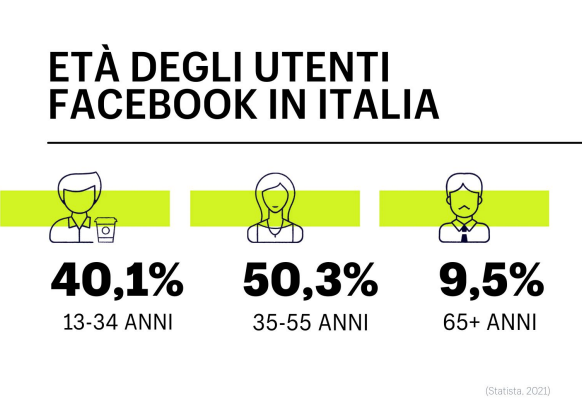
(Facebook ha un target troppo adulto e Tik tok generalmente più giovane.)



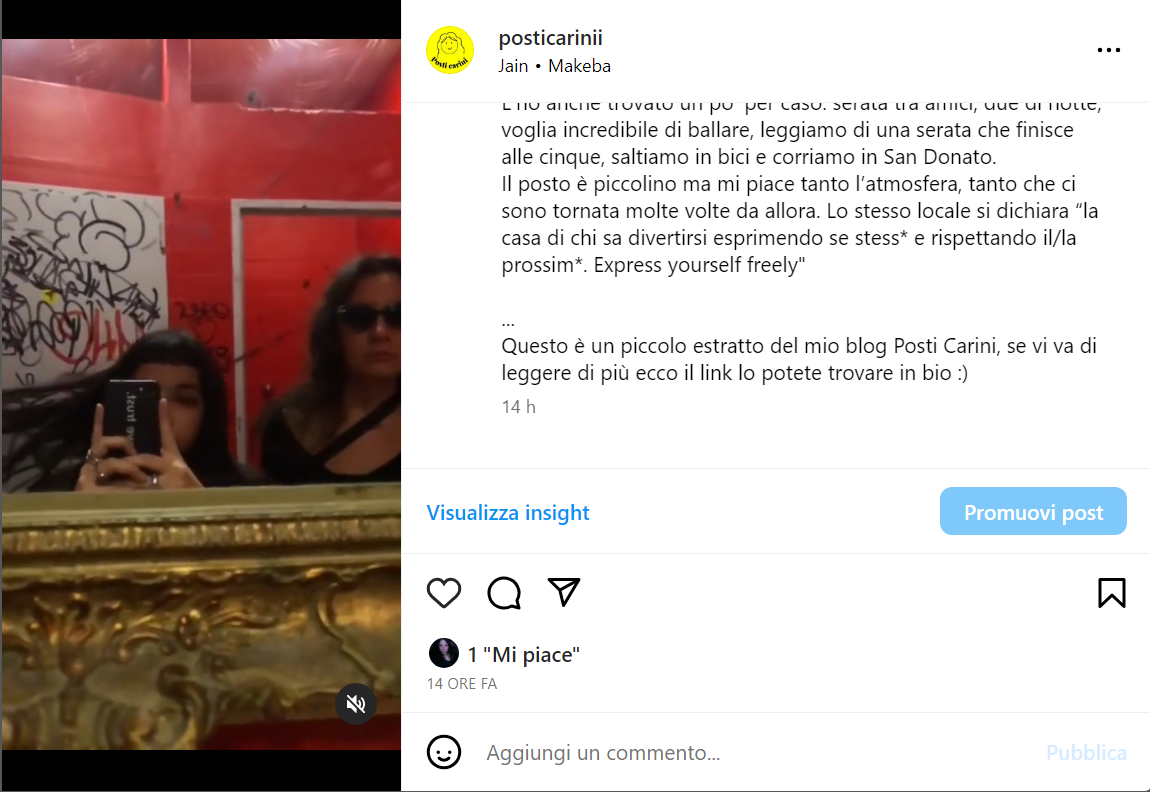
L’idea è quella di proporre dei contenuti, foto o video, che nella descrizione riportino un estratto dell’articolo e che poi rimandando al sito per completarne la lettura.
Anche se meno impattante e sicuramente non ugualmente misurabile, parte della pubblicizzazione, soprattutto all’inizio, sarà fatta anche dal vivo, parlandone con amici e conoscenti, se ci si pensa è proprio a loro che io racconto le cose che scrivo, quindi perché non citarlo?
I contenuti che ho postato su Instagram




Valutazione dei risultati
Sono riuscita a raggiungere i risultati che mi ero prefissata.
5 messaggi tra mail e Instagram